Hiring a bad fintech developer is like dating someone who appears amazing and then the moment you decide to commit they become an abusive alcoholic, put on 20kg and start treating you like rubbish. Having a rotten apple in the team is a huge liability.
A current Bridge Studio client recently asked for consulting advice on how to hire fantastic developers that get the job done while not smelling of cheese. So let’s unpack how we’ve created our amazing development team and the process we took.
We can break it down into 4 phases:
- Set the criteria
- Searching
- Interviewing
- Testing
Setting the criteria for hiring amazing fintech developers
Through painful trial and error we’ve found that candidates with the right cultural fit and enthusiasm to learn do better than candidates that have the right technical knowledge and experience but don’t fit with our culture. As long as they have a desire to grow and be open to learn, the rest can be taught.
In his book, Delivering Happiness, Tony Hsieh wrote that you should hire and fire on your brand values. Finding people who understand your company’s core values is key to building a thriving business. So if your brand values are all about warmth and openness you should look for people who show these values through their actions and communication. However, not everything is so black and white. For example, some people may be shy and introverted, so it’s important to identify that in order to ask the right questions to gauge what type of person they are.
It goes without saying that you should always be looking for candidates that show enthusiasm, openness to learn, humbleness, empathy and honesty.
Searching for fintech frontend developers
It’s safe to say that for each job role we evaluate over a 100 CVs. This generally gives us about 4 candidates that are good enough to interview. Our hunting ground is usually Linkedin where we post free and paid ads, other tech job sites, as well as asking our current team and friends for referrals. Each country may have their own particular jobsite or freelancer. In Spain, for example, we’ve used Malt. Once we have over 100 CVs, we filter them into 3 folders:
 |  |  |
| No f-ing way | Maybe | Hell yeah |
Important tip:
Both a designer and another frontend developer should be reviewing the CVs and portfolios.
Ignore their CV
Well, maybe you can ignore 90% of it. At most, it serves as a VERY rough guide to their background, areas of expertise and claimed years of experience.
It’s far more important to analyse their work and portfolio while asking the following questions:
- Does their work look like it’s using a template and they’ve just changed the colours?
- Is their work for real companies or is it made-up projects for their portfolio?
- Have they applied hover states to the clickable items?
- How does it degrade when you make the browser smaller?
- Does it load quickly?
- Is their code clean?
- Is it designed well or does it look like the original design was good but the programmer has murdered it?
Even though you’re looking for a programmer, it’s extremely important that they have a good eye for design as they will be translating a layout from a designer. It’s hard to reproduce something in code that you don’t understand.

Interviewing a frontend developer
The objective of the interview should be to find out
- If they are a good fit for your team and if they have a strong work ethic
- If they have sufficient technical knowledge to do the job
- To explain the job and sell it to them
An interview isn’t only for you to choose someone but for them to choose you. It’s a two way deal.
To pick out the best candidates, you need to be good at reading people to gage if they will compliment your team. We find that a semi-structured conversational approach works well. That way we have space to deviate and ask any questions that come to mind. You should alway ask questions that are specific to your needs but here is a sample of the questions we ask during our interviews:
- Can you run me through your process when you receive a brief?
- What’s the difference between visibility hidden and display none?
- Tell me about how you work with UX designers to ensure the coded site best represents their original vision.
- Tell me the difference between div and span.
- What’s the most frustrating thing about working with a designer?
- How do you organise your work?
- Do you prefer to work alone or in a team?
- What is yourr passion outside of work?
- How do you handle disagreements with other team members?
- Why did you become a programmer?
- What areas of your career would you like to progress?
- What was the last meme you laughed at?
- What questions do you have for us?
We find that developers that do well in a fintech environment are good at handling tables with large amounts of data, have the knowledge to speak to backend developers and understand that their work will be heavily database driven.
Testing a frontend developer
Once we have identified candidates that we feel are a good fit for our team, we send them a test. We pick a design that we’ve produced recently that is a good representation of the work they will be doing. then we give them a deadline to complete it. This gives us an understanding of how they work in a slightly more pressured environment.
Once we receive their coded pages, we then assess them for how well it represents the original design, how clean the code is, and if they have added any extra touches that were not asked for. The best candidates always go the extra mile and add some special touches such as a transition animation.
Failure to complete the task in the given time is a major red flag.
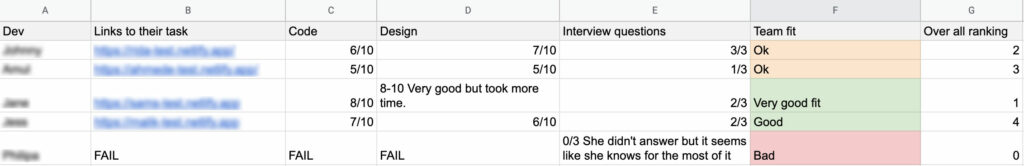
We use a simple Google Sheet table to give the candidates scores (1-10) for their code, ability to reproduce the design, interview and general vibe they gave off. We use this as a guide on who we should hire. The final decision is made by the founder of Bridge Studio along with input from their lead developer and UX designer.

This process isn’t perfect and is constantly evolving. We do make mistakes, but so far it has served us well. We try to keep it a mix of art and science, somewhere between a gut feeling and a clinical decision. I’ve found that my gut has got larger with age but also better at making decisions.
Key takeaways for spotting & hiring amazing fintech developers
- Hire and fire on brand values and attitude
- Look at 100s of CVs
- Their work is more important than their CV
- Make candidates do a test to see how well they will perform in context
What we hate:
- Devs with no portfolio (or just a link to github with no live sites)
- Replying slowly to emails or bad communication
- Lying about their work
Want to know more about Bridge Studio? Feel free to contact us.


No comments.